如何在網頁內嵌Google 翻譯
如何在網頁內嵌Google 翻譯
發布日期 :
2023-11-29
如何在網頁內嵌Google 翻譯
可加入以下語法使用:
1. 放在<head></head>
<script src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
<script>
function googleTranslateElementInit() {
new google.translate.TranslateElement({
//紅字為需要翻譯的語系
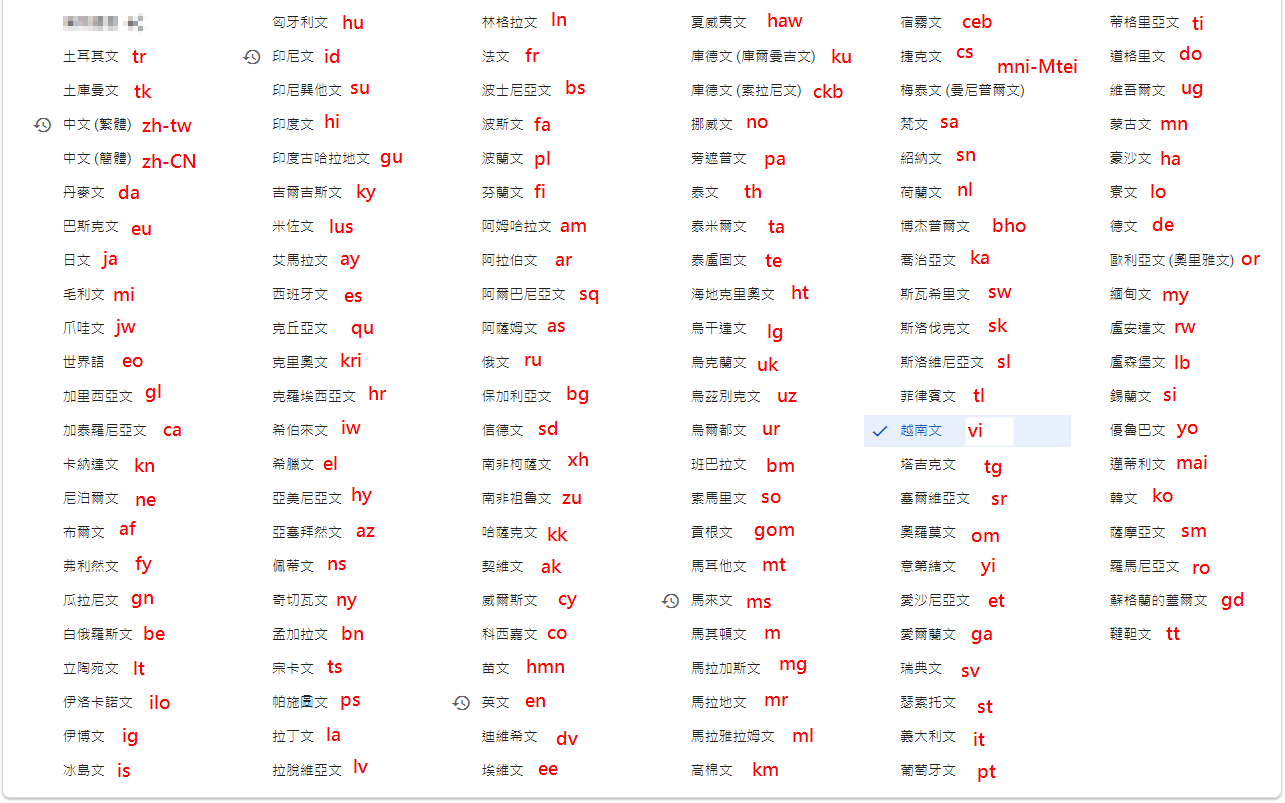
pageLanguage: 'zh-TW',includedLanguages: 'zh-TW,zh-CN,en,ja,th,vi,ko,id' , gaTrack: true
}, 'google_translate_element');
$('select.goog-te-combo').attr('title','translate');
}
</script>
2. 看下拉選單要放在哪裡,就將語法放在那裡
<div id="google_translate_element"></div>
3. 語系對照表
4. 呈現效果如下,選擇語系後就可以翻譯網頁內容。
瀏覽數: