How to embed Google Translate on a webpage
How to embed Google Translate on a webpage
You can use the following syntax:
1. 放在<head></head>
<script src="//translate.google.com/translate_a/element.js?cb=googleTranslateElementInit"></script>
<script>
function googleTranslateElementInit() {
new google.translate.TranslateElement({
// The red text indicates the language to be translated
pageLanguage: 'zh-TW',includedLanguages: 'zh-TW,zh-CN,en,ja,th,vi,ko,id' , gaTrack: true
}, 'google_translate_element');
$('select.goog-te-combo').attr('title','translate');
}
</script>
2. Place the syntax wherever you want it to appear in the dropdown menu.
<div id="google_translate_element"></div>
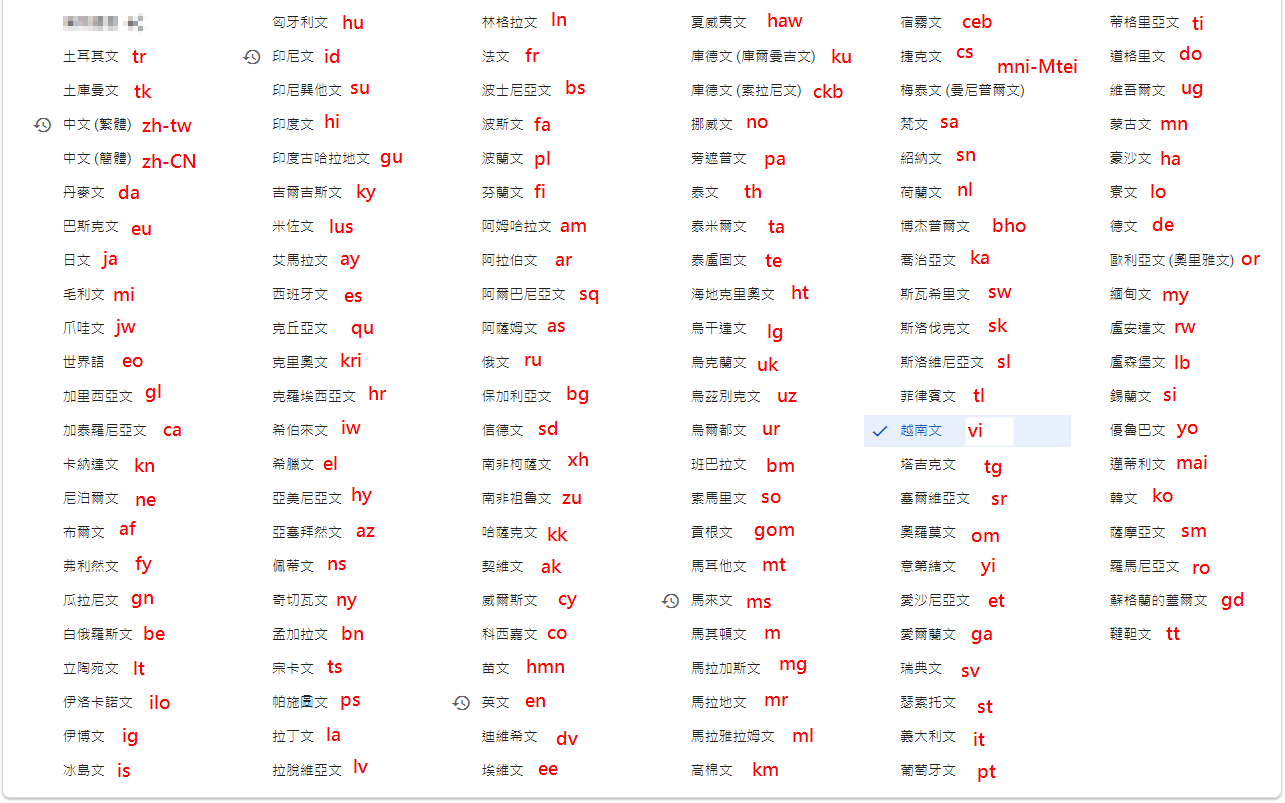
3. Language comparison table
4. The presentation effect is as follows. Once you select the language, you can translate the content of the webpage.